1. 创建 Github 仓库
创建 Github 仓库,地址:https://github.com/ShotoZheng/gulimall
2. 创建项目微服务
2.1 创建项目模块
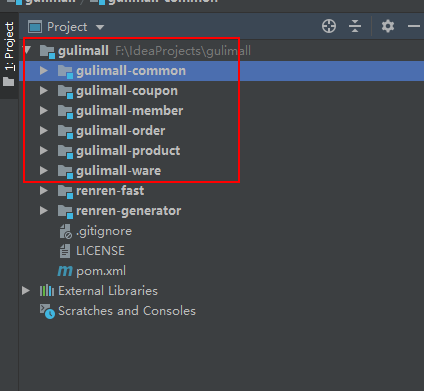
包括公共服务、商品服务、仓储服务、订单服务、优惠券服务、用户服务,具体如下图:

2.2 创建数据库模型
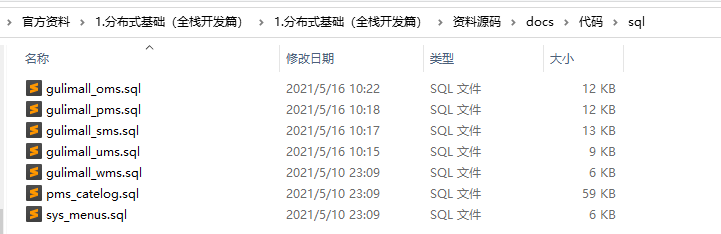
创建下述数据库模型,修改上述微服务项目,修改相关 application.yml 配置信息。

2.2 使用人人开源
2.2.1 搭建前后台管理系统
这里我们使用人人开源快速搭建后台管理系统平台,并实现前后端分离。
后台项目:https://gitee.com/renrenio/renren-fast
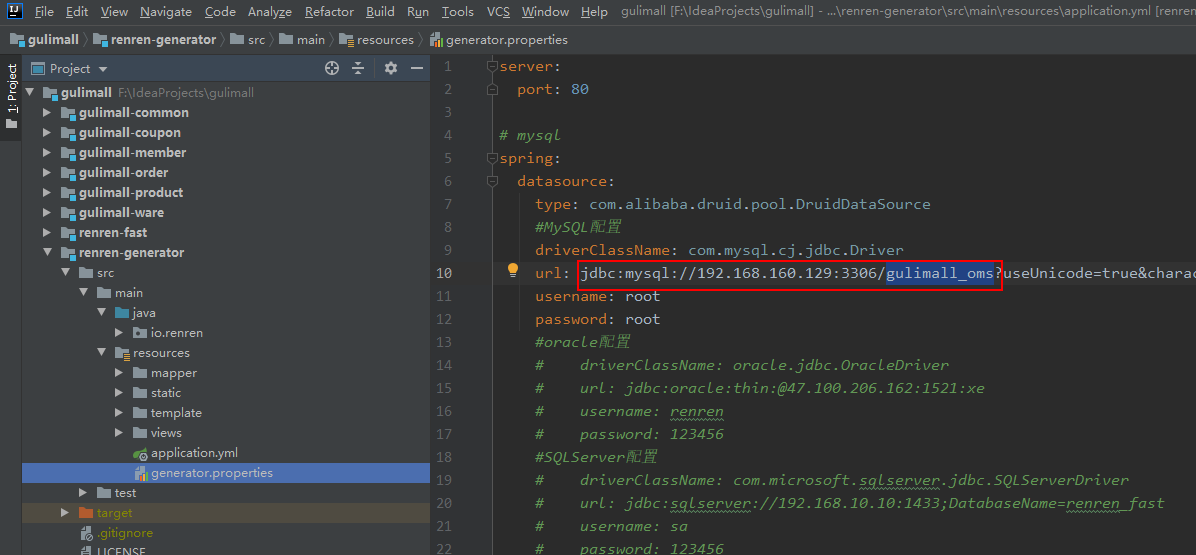
1.1 创建自带的数据库模型,修改数据库连接信息
前端项目:https://gitee.com/renrenio/renren-fast-vue
2.1 vscode 打开,使用 npm install 安装相关依赖,然后使用 npm run dev 运行
演示效果如下:

2.2.2 生成微服务模块代码
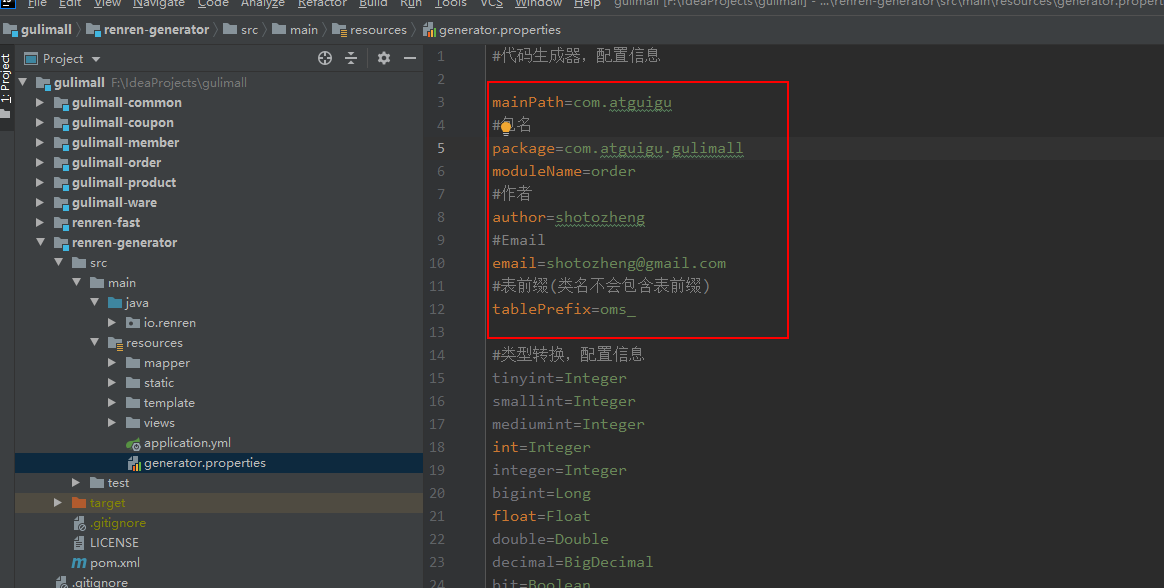
同样的,可以使用 renren-generator 生成谷粒商城各个微服务模块简单的增删改查代码,然后将生成的代码添加到对应的功能模块即可。大致步骤如下: